The Dark Side Of Navigator.pop(). Navigator.pop() VS Navigator.maybePop() | by Andrew Zuo | Lost, But Coding | Medium

Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

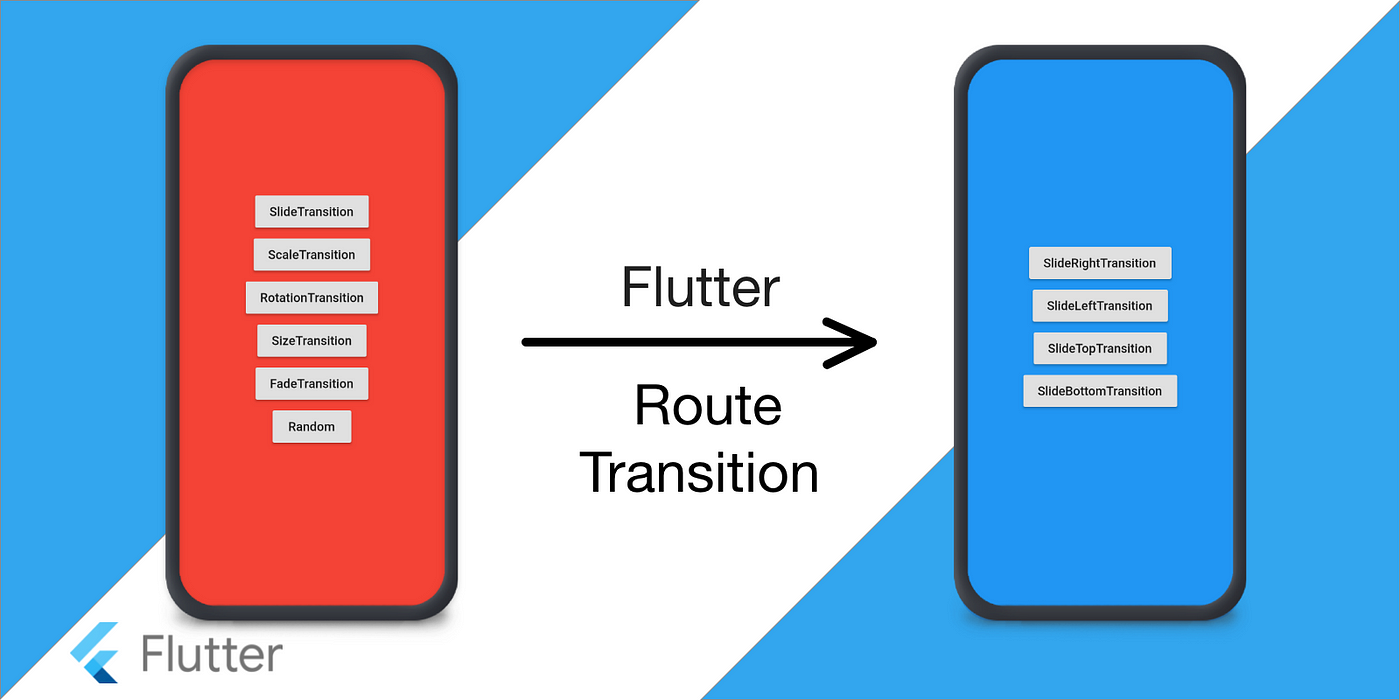
flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

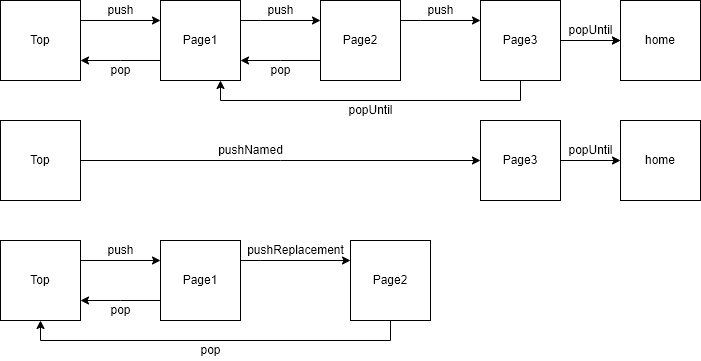
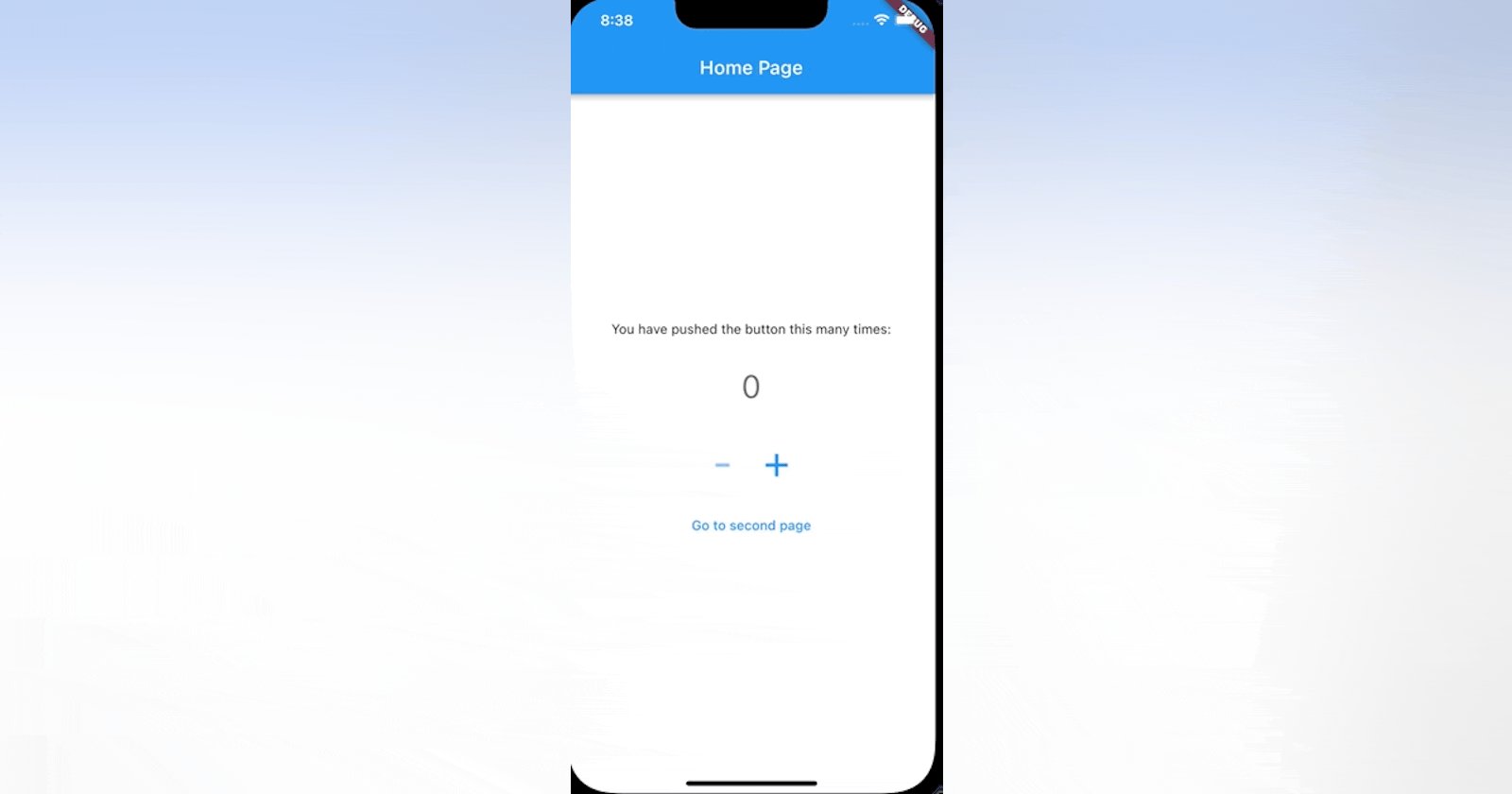
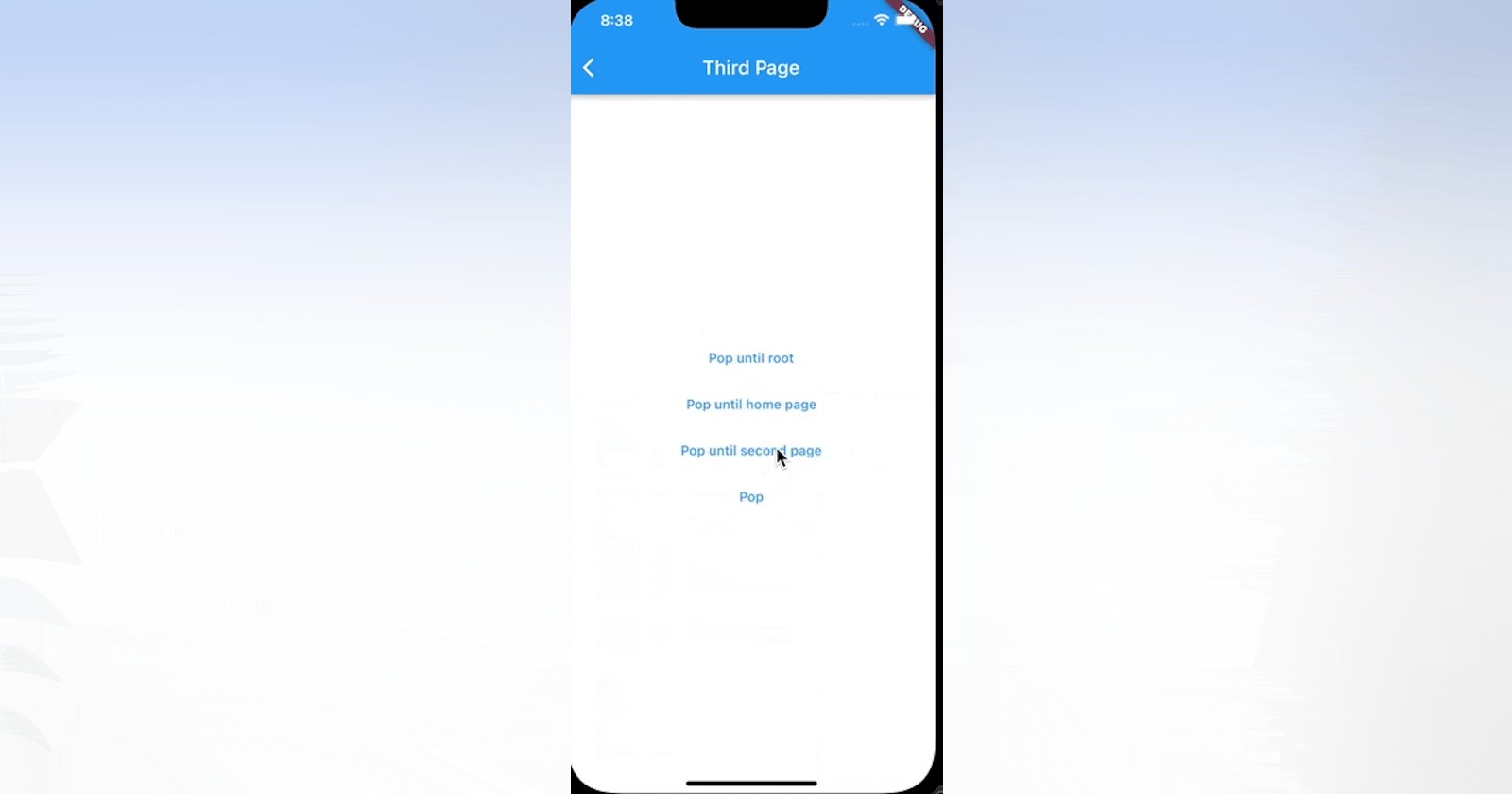
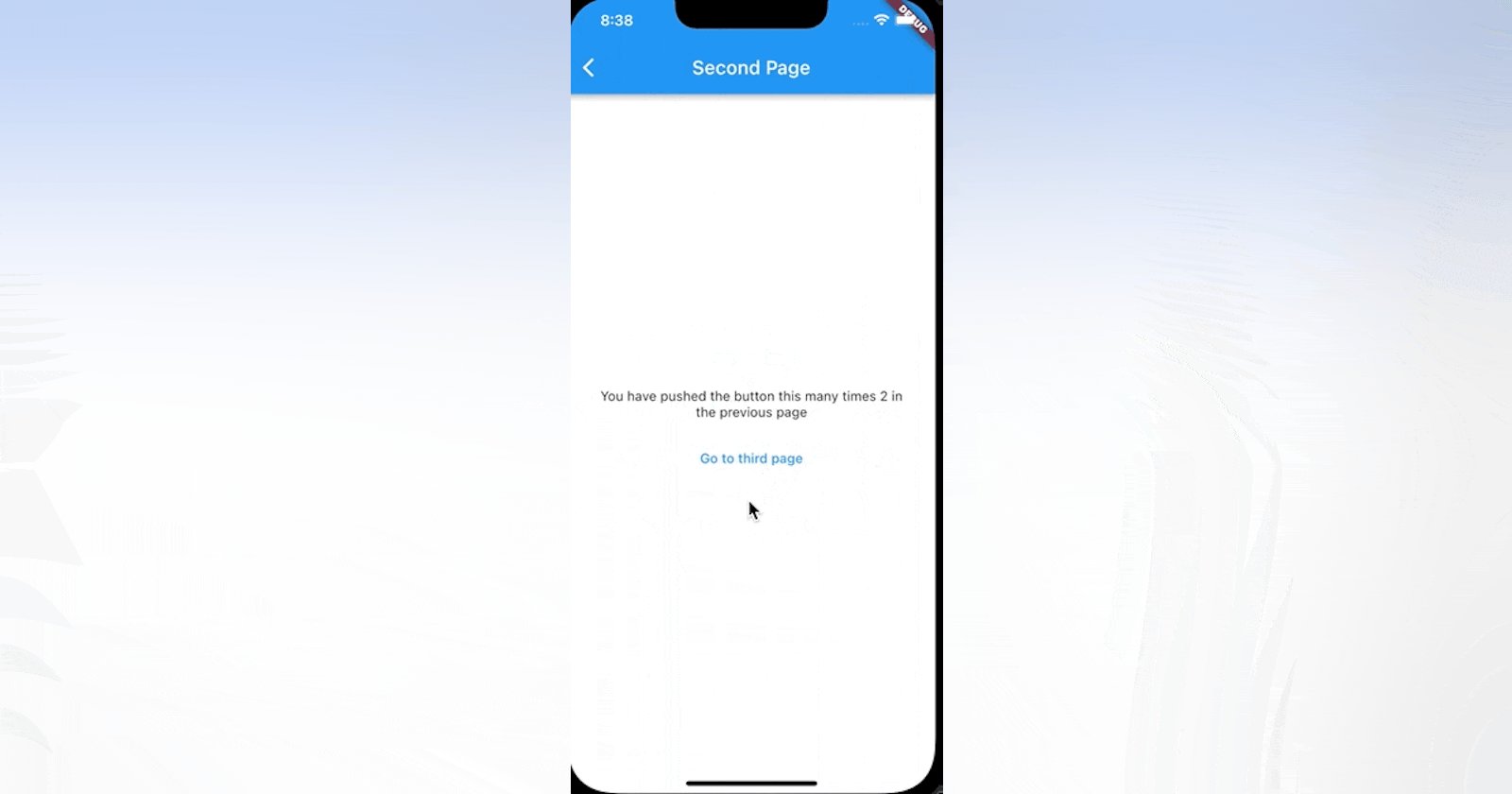
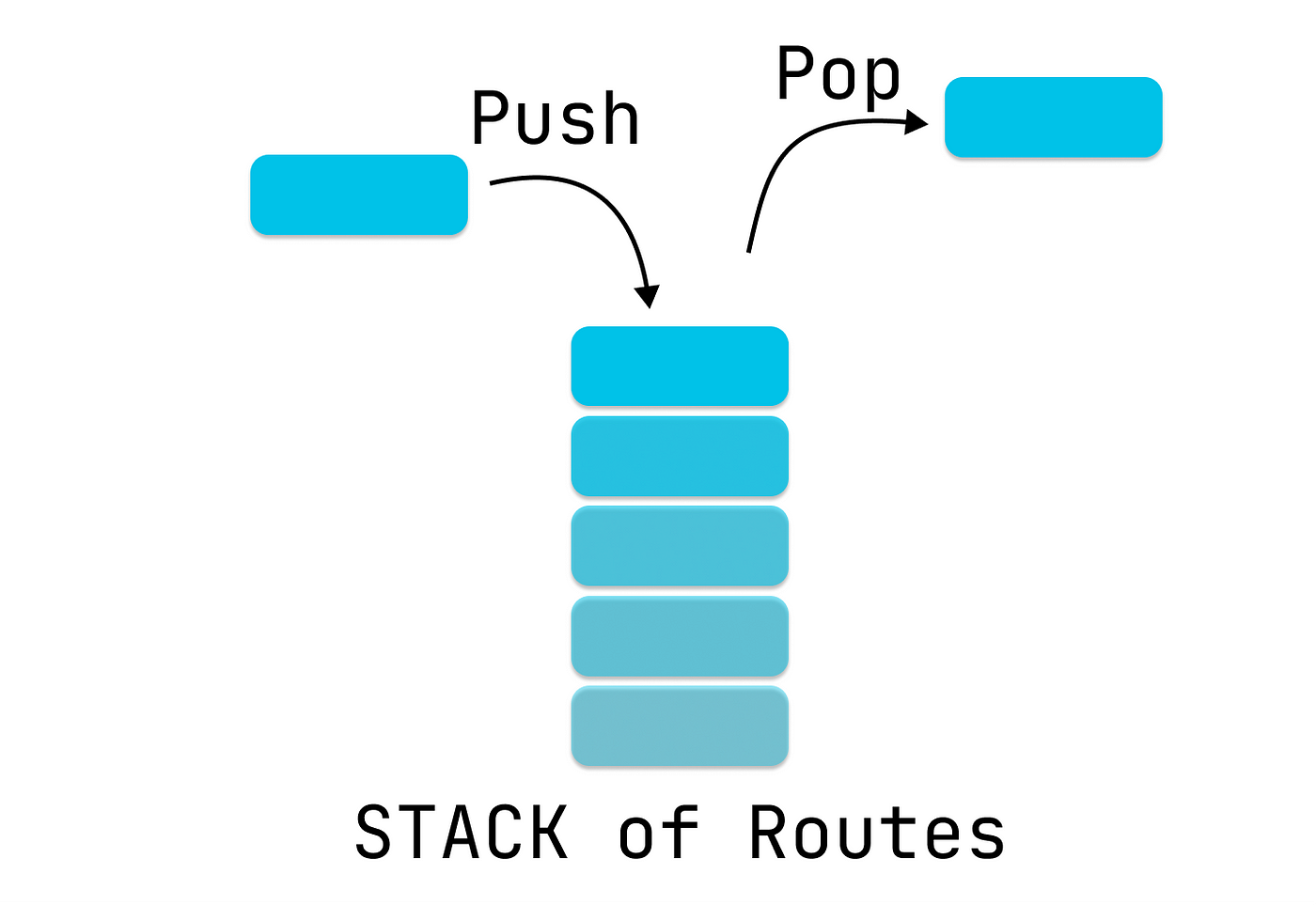
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium

Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding


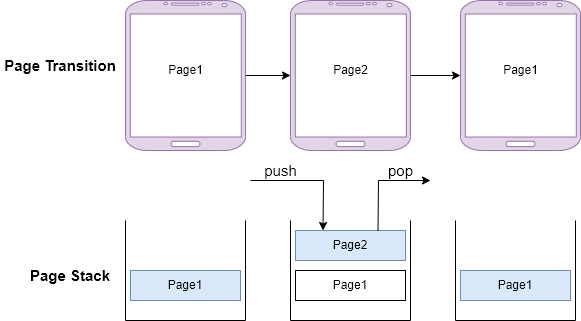
![[Flutter] Navigator & Named Route"화면 전환의 시작" [Flutter] Navigator & Named Route"화면 전환의 시작"](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fm8v7D%2FbtqJWR5N1K0%2FZl1QCMsBWEk2g8UHi9OBW1%2Fimg.gif)