![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/71131999-2dd0bc00-21ab-11ea-8c85-e99a98a57475.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub
meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="ProgId" content="Word.Document"><meta name="Generator" content="Microsoft Word 12"><meta name="Originator" content="Microsoft Word 12"><link rel="File-List" href="file:///C:DOC

SharePoint Tip of the Day – X-UA-Compatible IE Edge / IE8 and anonymous audience – Francois Verbeeck Developer's Thoughts

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

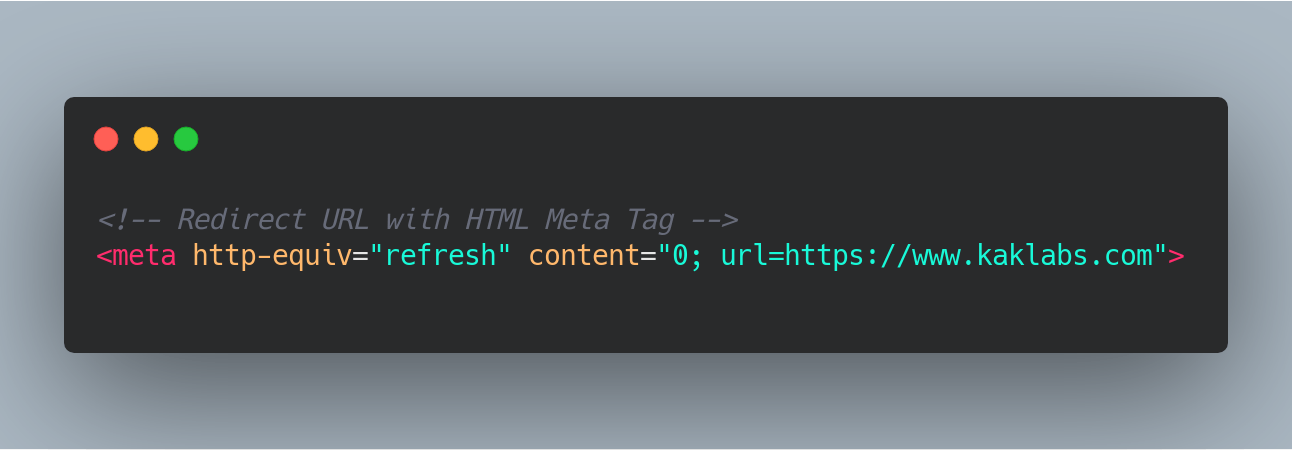
html - <meta http-equiv="refresh" content="0; url=http://www.xxxxxxl.com/index.php" /> is not refreshing - Stack Overflow

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

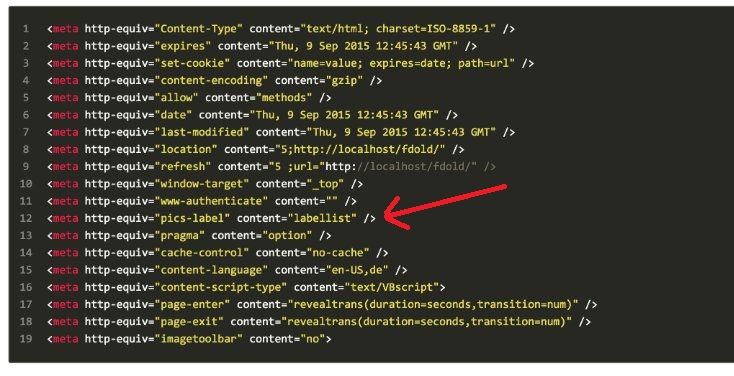
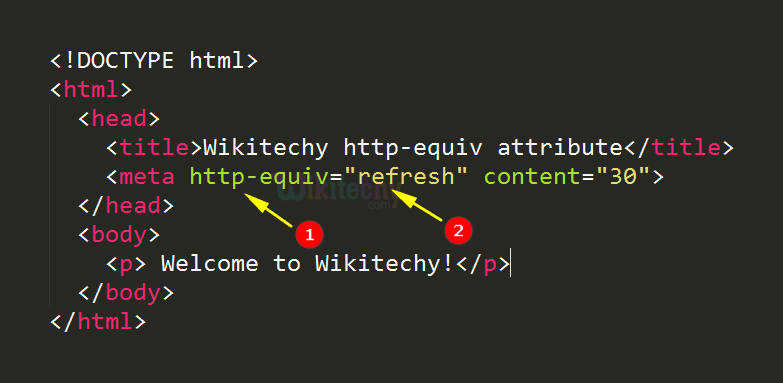
html tutorial - http-equiv Attribute in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

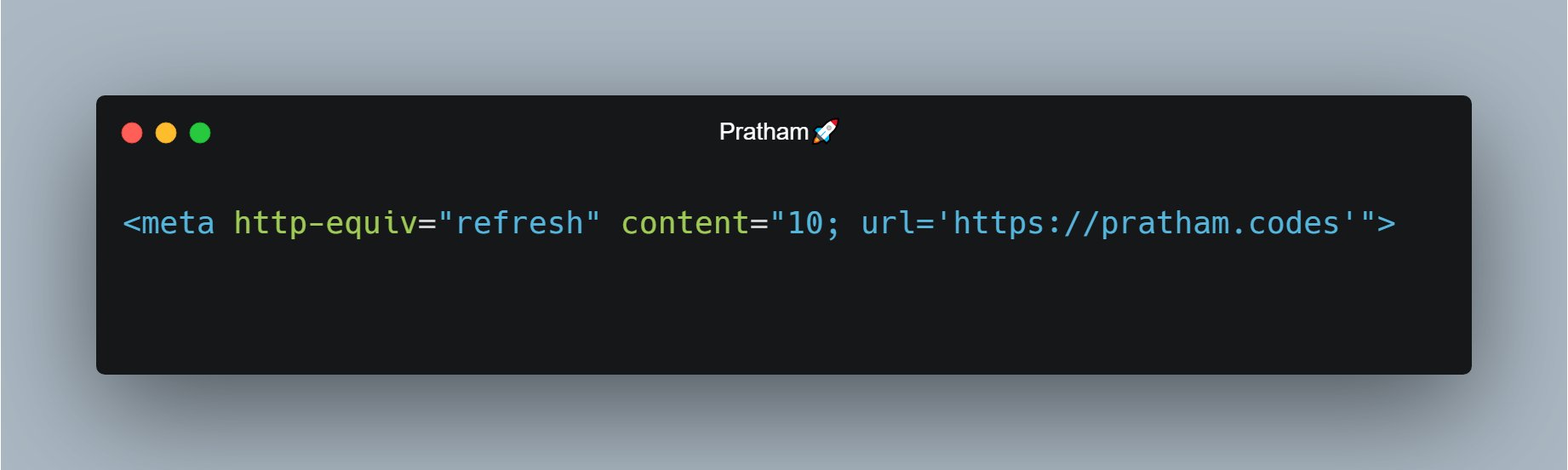
Pratham on Twitter: "By using http-equiv= “refresh” attribute, we can automatically redirect to other web page after some seconds by mentioning the seconds and URL in the content attribute https://t.co/iDugzLjJ67" / Twitter
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/66424817-5b93ca80-e9dc-11e9-8883-fd68c6ccc1c6.png)





![Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org Remove deprecated obsolete meta http-equiv="content-language" [#3217263] | Drupal.org](https://www.drupal.org/files/issues/2022-05-27/error-updb-visible-example.jpg)