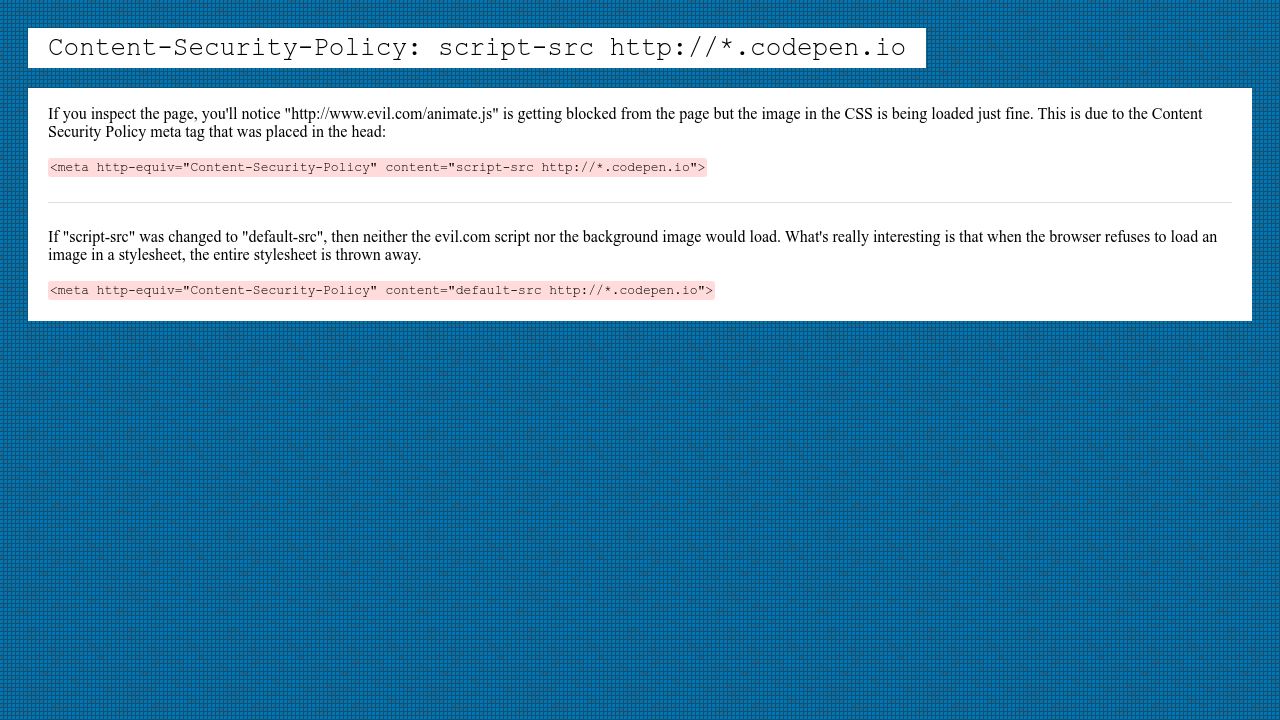
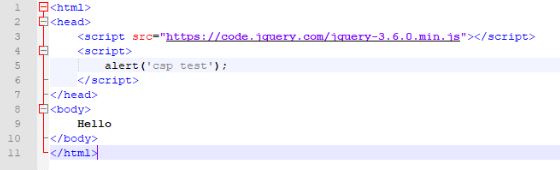
⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

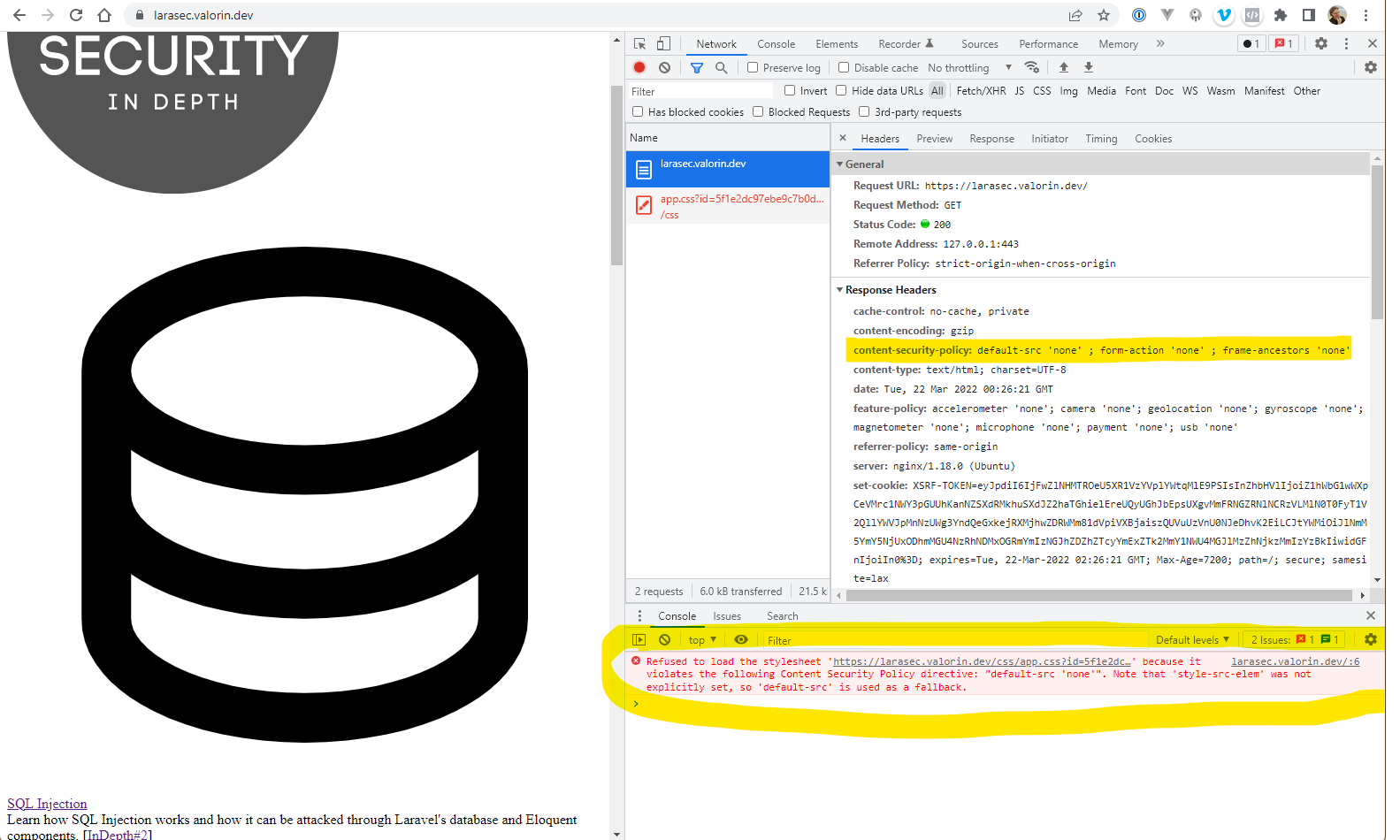
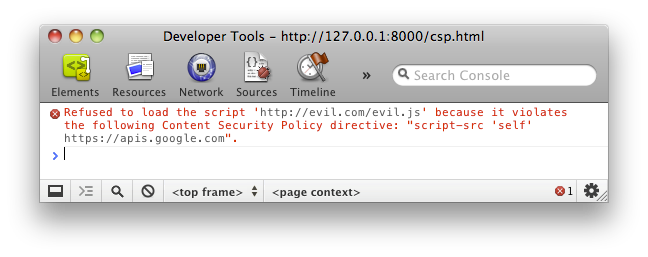
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

cordova - http-equiv Content-Security-Policy works in browser but not on android device - IONIC - Stack Overflow

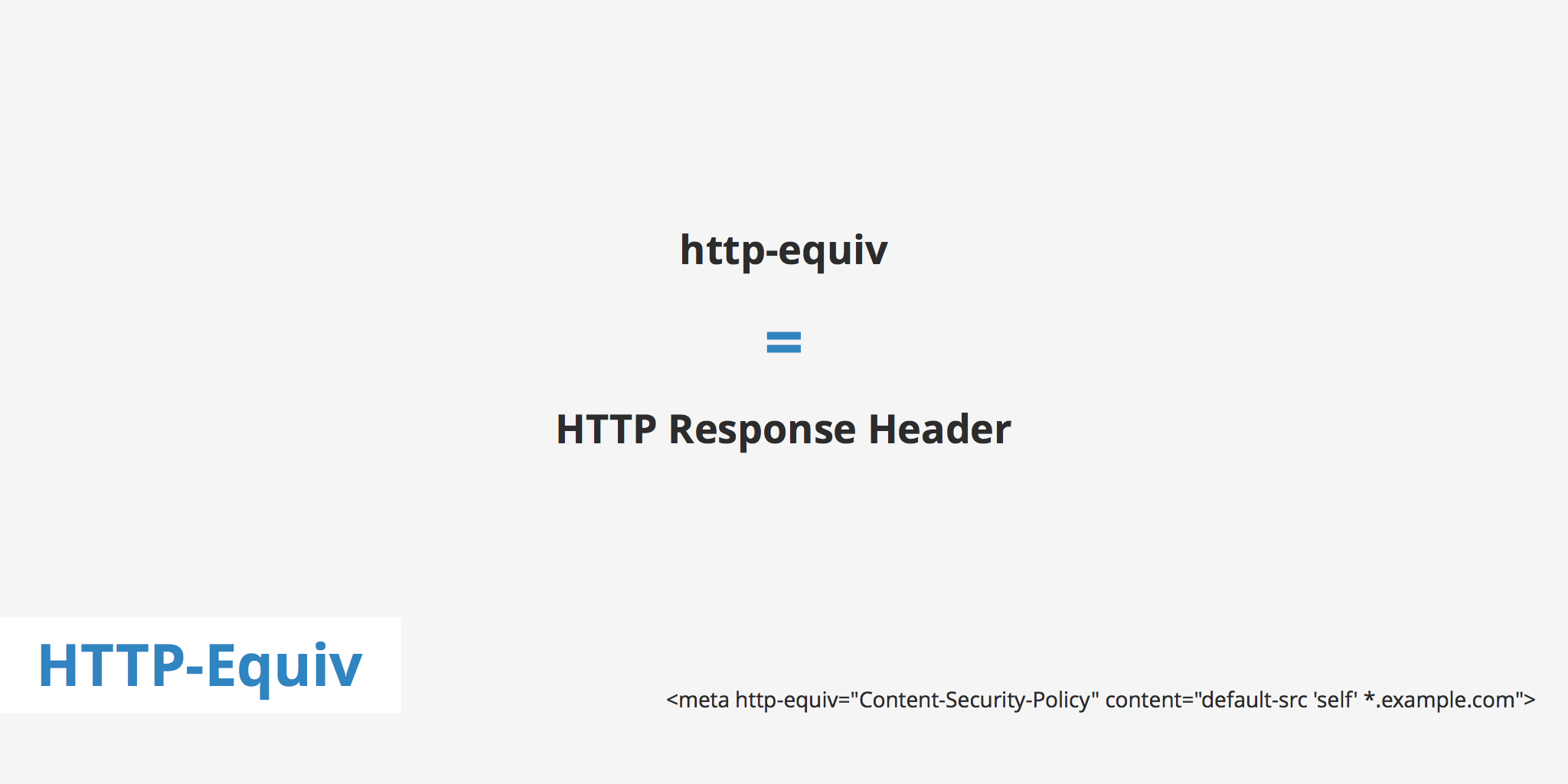
⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more