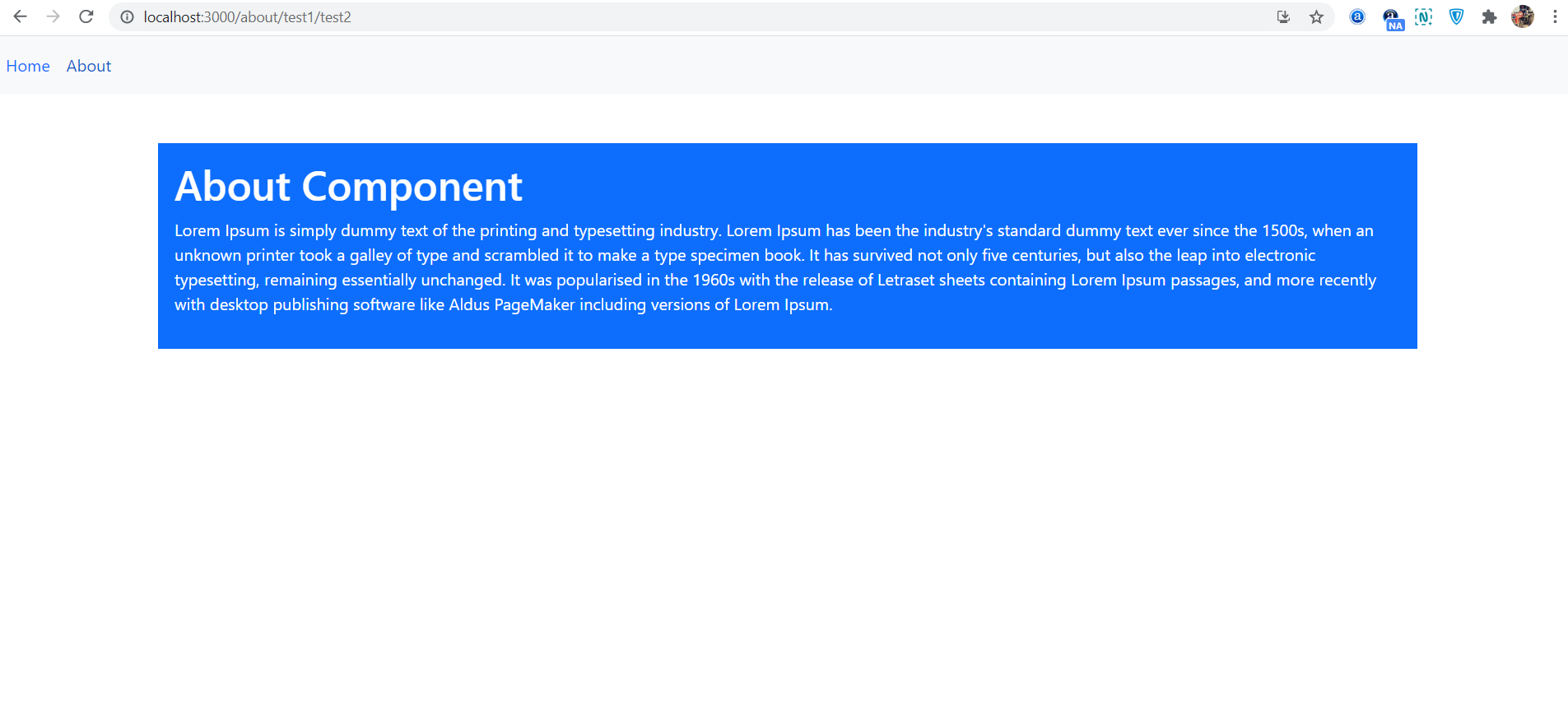
javascript - Why "this.props.match.params.authorName" gives undefined/empty value in ReactJS - Stack Overflow

SPA) Routes rendered with map() function give blank page on refresh - Support - Netlify Support Forums
match.params returns empty even when URL contains params · Issue #7507 · remix-run/react-router · GitHub












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)