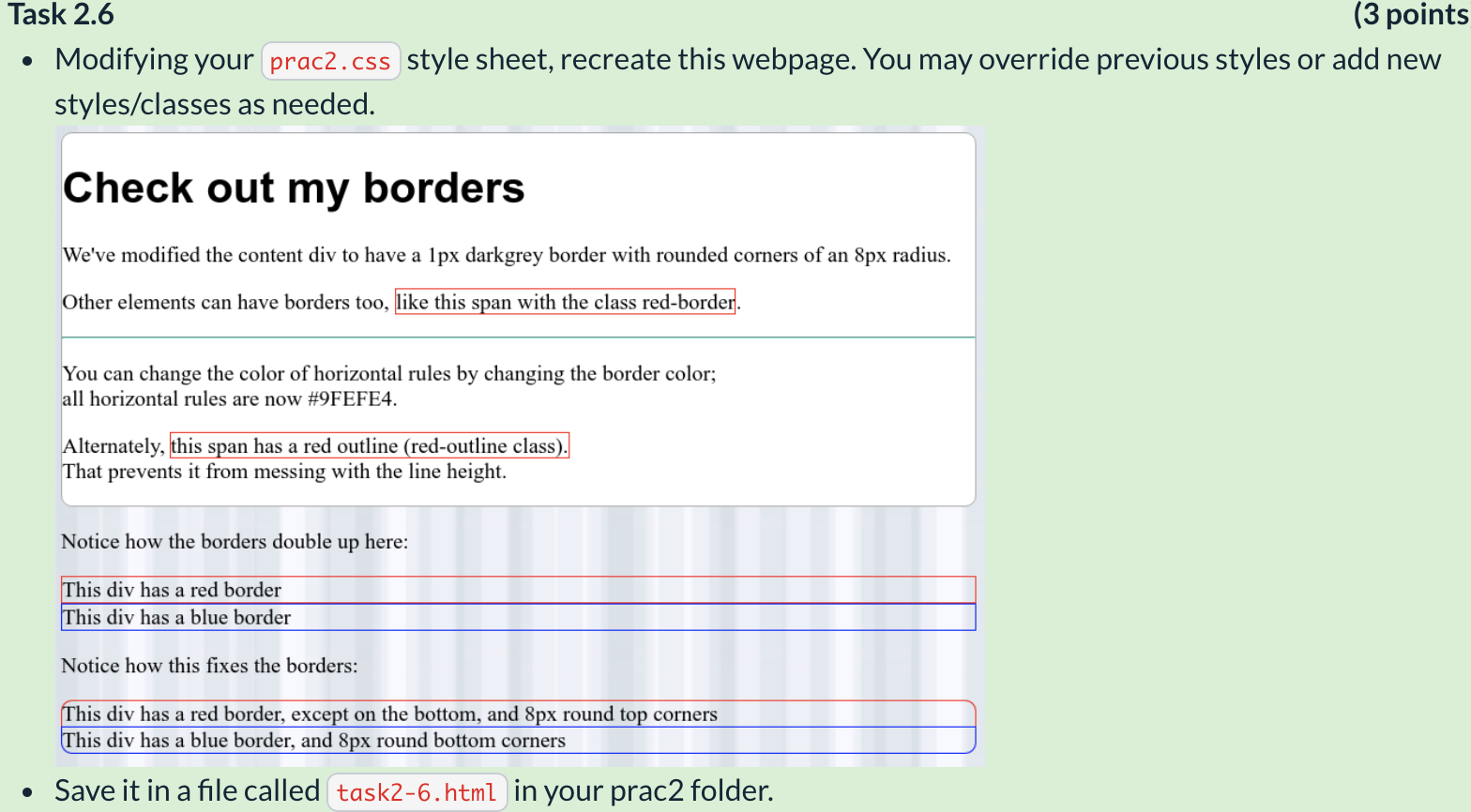
codemirror - CSS to change the border style of a span depending on whether it's in the first LINE of it's parent block element - Stack Overflow

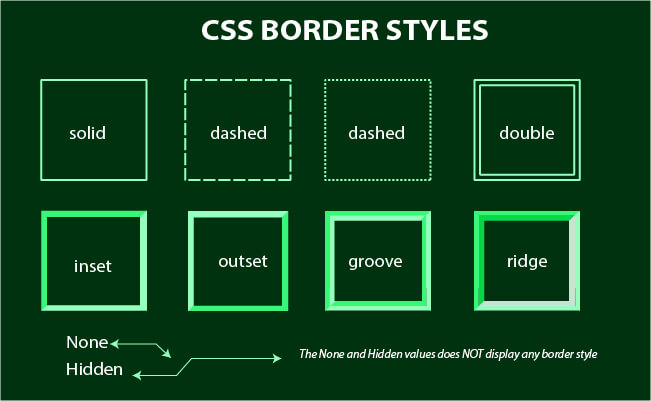
CSS BORDER, Hover Effect, Font Styling, Pseudo Selector, SPAN Tag || Web Development Classes - YouTube