49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure
![QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub](https://user-images.githubusercontent.com/7381858/121568399-ddf24e80-ca49-11eb-905b-53fd8ed1c2ad.png)
QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub

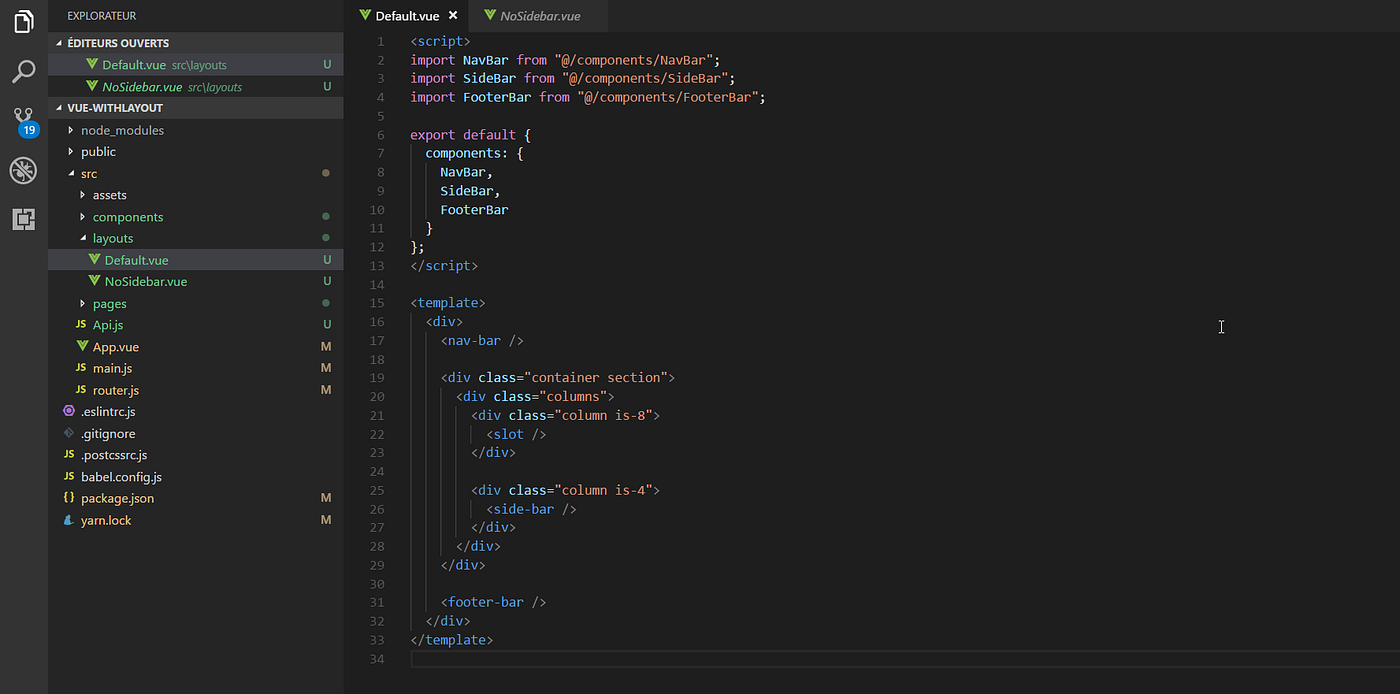
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT